Правила разработки «Фотолиний»
Тема на форуме для обсуждения.
Карты создаются в векторном формате SVG. Все растровые карты в переспективе будут переделаны в векторный формат. Они занимают меньше места, лучше масштабируются и значительно проще в поддержке и привязке к линиям.
Исторически карты создавались в программе dia, она простая, но не может вращать текст под произвольными углами. Пример карты, откуда можно скопировать элементы. Также существует бесплатный редактор Inkscape. Никто не мешает пользоваться любимым редактором.
Код карты
Ниже будут приводиться примеры сущностей сразу с кодом в SVG. Руками править код файлов необязательно, не умеете - незнакомое пропускаете.
CSS есть смысл вставлять сразу в карту в секцию <defs>:
<defs>
<circle id="station_circle" r="4.0" style="fill:#ffffff;stroke:#000000;stroke-width:0.6"/>
<style type="text/css"><![CDATA[ .... ]]></style>
</defs>
Тут же определён кружок для узловых станций, чтобы отдельно не рисовать. В нужное место вставляется просто: <use xlink:href="#station_circle" x="216.032" y="109.417"/>.
Станционный кружок имеет радиус 4, заполнен белым, граница чёрная толщиной 0.6.
CSS стили для вставки в карту (с комментариями).
Толщина линий
Однопутные
Толщина: 3. CSS-класс t1.
CSS:.t1 { fill:none; stroke-width:3; }
Двухпутные
Толщина: 6. CSS-класс t2.
CSS:.t2 { fill:none; stroke-width:6; }
Многопутные
Тут ещё думаем как лучше.
Типы линий (цвета)
Цвета указаны в RGB-нотации HTML (в шестнадцатиричном виде).
Коды цветов можно переводить онлайн.
Автономная тяга
С пассажирским движением
#008000CSS:
.aut { stroke:#008000; }
Без пассажирского движения
#00ff00CSS:
.aut_nopass { stroke:#00ff00; }
Электротяга переменного тока
С пассажирским движением
#ff0000CSS:
.el_ac { stroke:#ff0000; }
Без пассажирского движения
#ff8080CSS:
.el_ac_nopass { stroke:#ff8080; }
Электротяга постоянного тока
С пассажирским движением
#ffa500CSS:
.el_dc { stroke:#ffa500; }
Без пассажирского движения
#ffdd00CSS:
.el_dc_nopass { stroke:#ffdd00; }
Линии 1435 мм (для дорог, где основная колея 1520 мм)
С пассажирским движением
#0000FFCSS:
.g_1435 { stroke:#0000FF; }
Без пассажирского движения
#00C0FFCSS:
.g_1435_nopass { stroke:#00C0FF; }
Узкоколейные линии (менее 1435 мм)
#a020f0CSS:
.narrow_gauge { stroke:#a020f0; fill:none; stroke-width:2; }
Разобранные линии узкой колеи
#8c8c8cCSS:
.narrow_destroyed { stroke-dasharray: 4; stroke-width: 2; stroke:#8c8c8c; fill:none; }
Недействующие линии
Неиспользуемые линии
#000000CSS:
.not_used { stroke:#000000; }
Разобранные линии
#8c8c8cCSS:
.destroyed { stroke:#8c8c8c; }
Линии других дорог, промышленные линии
#a88080CSS:
.oth_rail { stroke:#a88080; }
На линии других дорог по возможности делается ссылка.
Цвет фона
Цвет фона - прозрачный.Примеры
Ссылка на линию 1899 Шамалдысай – Ташкумыр. Линия однопутная (класс t1), с автономной тягой без пассажирского движения (класс aut_nopass):
<a xlink:href="/photolines/line/1899" target="_top" xlink:title="Шамалдысай – Ташкумыр" class="aut_nopass t1">
Отрисовка узлового кружка станции Карасу (код ФЛ 21077) со ссылкой.
<a xlink:href="/photolines/station/21077" target="_top" xlink:title="Карасу">
<use xlink:href="#station_circle" x="336.124" y="344"/>
<text x="343.918" y="349.454">Карасу</text>
</a>
Ссылки везде относительные, начинаются с /photolines/, target="_top".
Редактирование базы данных
Добавление линий
 Линии добавляются обязательно от одного узла к ближайшему, исключение может быть сделано для станций ответвления тупиковых линий. Первой станцией указывается станция с меньшим километражом на линии. Если ошибочно первой была добавлена станция с большим километражом, то можно развернуть линию.
Линии добавляются обязательно от одного узла к ближайшему, исключение может быть сделано для станций ответвления тупиковых линий. Первой станцией указывается станция с меньшим километражом на линии. Если ошибочно первой была добавлена станция с большим километражом, то можно развернуть линию.
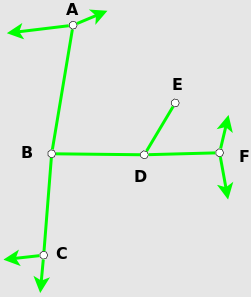
Рассмотрим на примере. Допустим, километраж идёт от A к C. Добавляем линии A-B и B-C. А вот линию B-F можно не бить на участки при наличии тупикового ответвления (разве что для сокращения длины линий). Можно добавить линию B-F, но тогда обязательно для станции D укзаывется километраж только по линии B-F и она привязывается только к этой линии. Привязка пунктов A, B, C, F может быть произвольной.
Добавление и редактирование станций
В поле "Название станции" (обязательное) пишется только название на русском языке, без дополнений типа о.п., (рзд.) и т.д. Если они там есть — их нужно удалить.
В поле "Код Экспресс-3" (необязательное) пишется код, если он известен. Система не даст указать один код для разных станций.
В поле "Код ЕСР" (необязательное) пишется код, если он известен. Система не даст указать один код для разных станций.
Желательно коды указывать. В таком случае будут работать ссылки на расписания поездов и нельзя будет по ошибке добавить одну станцию дважды.
Ордината станции (обязательное). Километраж станции на линии. Если неизвестен, указывается приблизительный, в промежутке между соседними станциями и снимается галочка "Ордината точная?"
Идентификатор линии (обязательное). Номер линии для данной станции.
Для каждой станции должен быть задан номер линии.
Для узлов номер линии указывается произвольно (для любого из направлений), но при этом километраж станции должен быть указан по соответствующей линии.
Тип пункта (обязательное).
Класс станции (необязательное поле)
Для внеклассных станций указывается 0 в в поле "класс станции". Класс станции для остановочных пунктов не указывается.
Галочка "Станция закрыта" ставится для закрытых и уничтоженных станций и пунктов, а также для пунктов на закрытых линиях. Если это действующий остановочный пункт, но на этом месте ранее была станция, то галочка не ставится.
Галочка "Удалить станцию" используется для удаления станции или о.п. Удалению подлежат повторно введённые станции. Станцию можно не удалять, а полностью исправить значения всех полей для добавления другой станции.